AWS Cloud9 の登録方法
■ はじめに
学生の時に何度かお世話になったCloud 9について、登録方法から初めての起動まで書いていきます。
ついでにチームなどの開発で利用する方が居るかもしれないので備忘録として書いていきます。
1. Cloud 9 とは
Cloud9(クラウド9)とはアプリケーションの開発やデータベースなどをクラウド環境で利用できるサービスです。IDE(統合開発環境)としての機能が充実しており、GitHubやHerokuといった他のツールとの連携もスムーズに行えます。ブラウザ上で動くため、PCに依存することなく開発環境を準備することができるのが利点です。また、無料で使うことができるのも良さのひとつです。ただし、海外のサービスで日本語には対応していないので、その点だけご注意ください。 引用元 => https://techacademy.jp/magazine/6168
要約をすると….
- WindowsやMac/Linuxの各種ディストリビューションに依存すること無く、ブラウザさえあれば利用可能
- 黒い画面だけでは無く、エディターも付いてくる
- エラーが出た時にはシェア機能でデバッグが可能
- たった5分で自分の欲しい環境構築可能(多分)
Cloud 9は近年、Amazon.com に買収され、現在はAWSというサービスの一部になっています。
2. AWS Cloud 9 を使ってかんたん構築
環境構築は5分弱で完了致します。
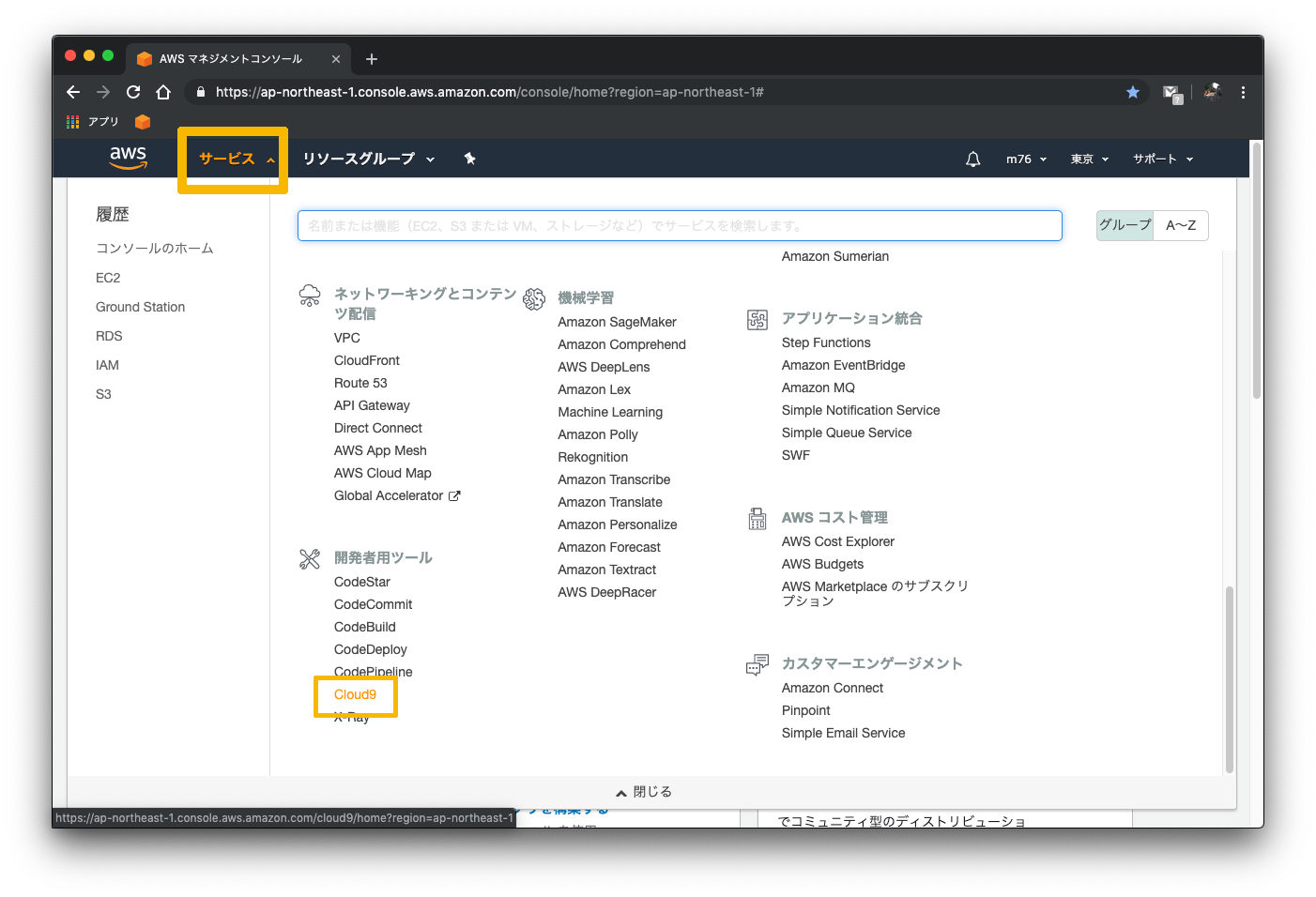
サービス一覧から「Cloud 9」をクリックします。

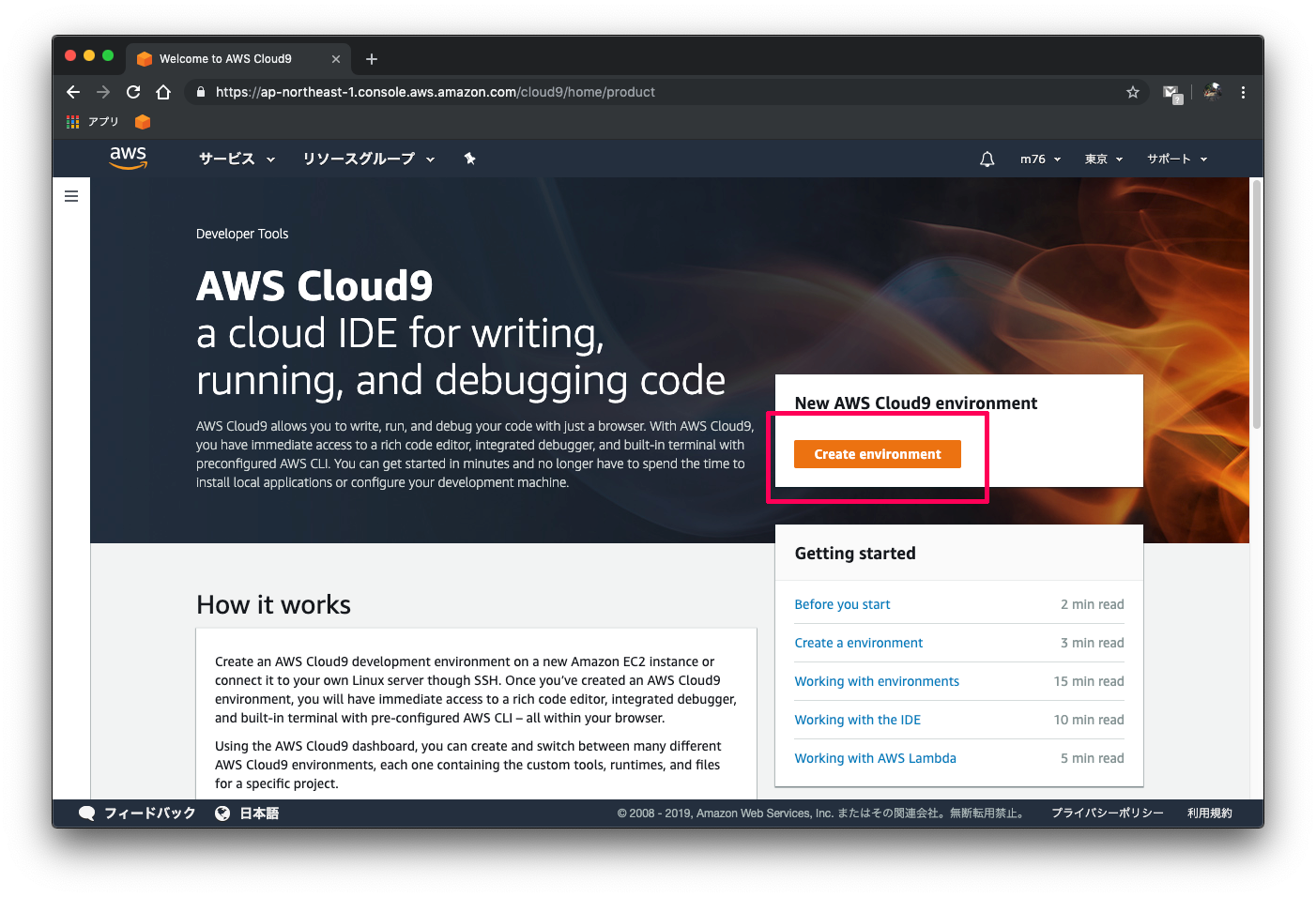
AWS Cloud 9 のページへ移動出来ましたら、「Create environment」をクリックして構築に必要な情報を入力します。
STEP.1
初めてのAWS Cloud9
- 「Create environment」 をクリック

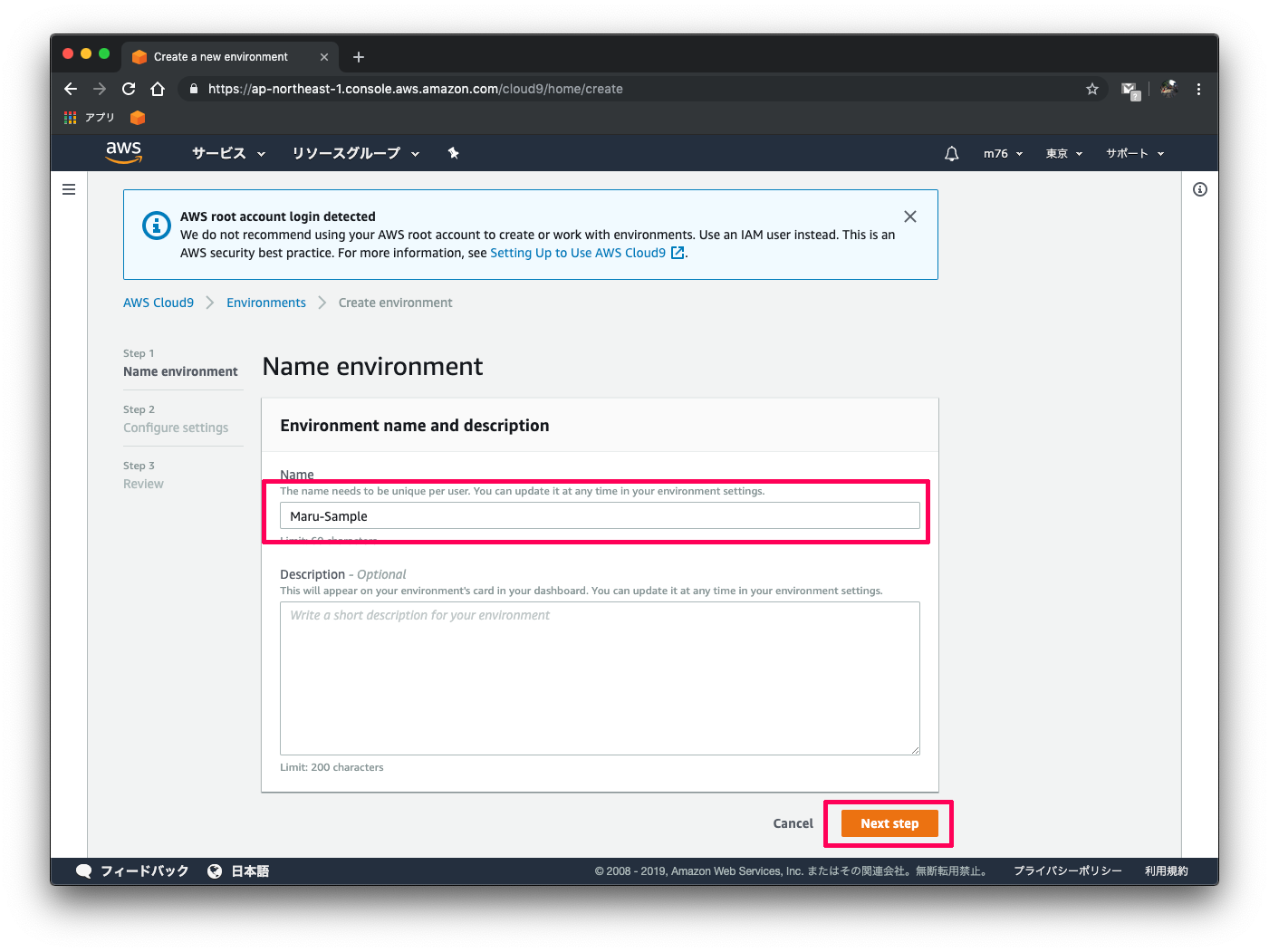
STEP.2
Name environment
- Name : 環境の名前
- Description : 環境の説明(任意)

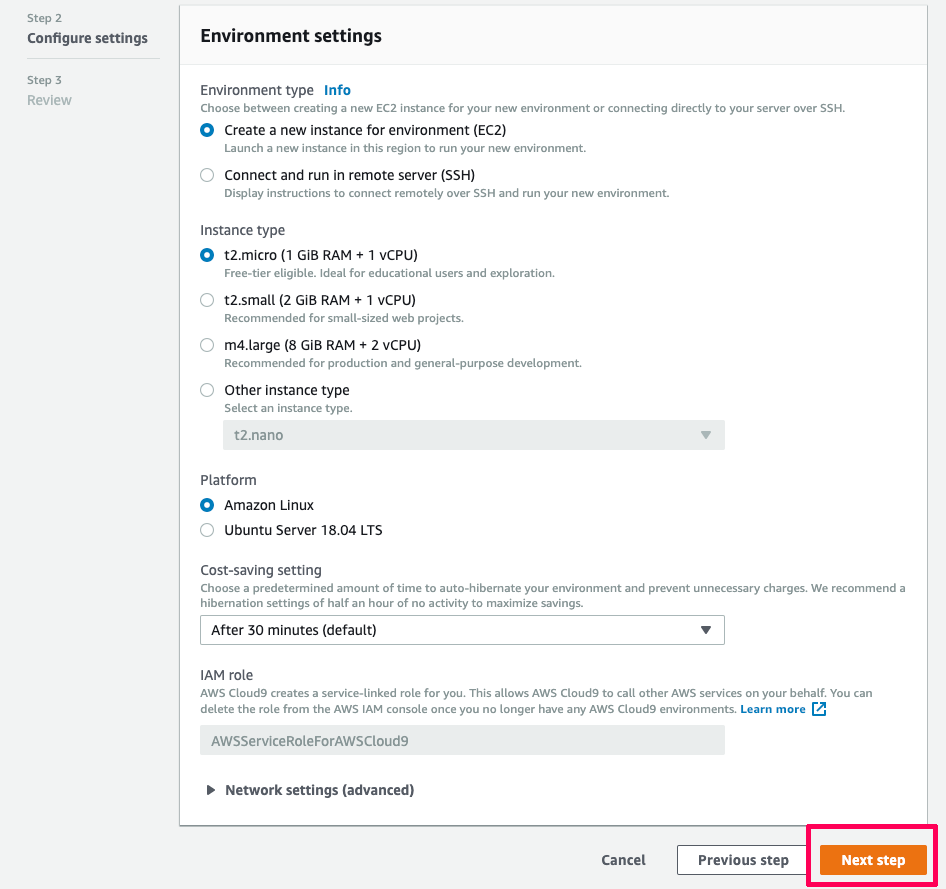
STEP.3
Environment settings
特に変更点は無いため、「Next Step」をクリック

STEP.4
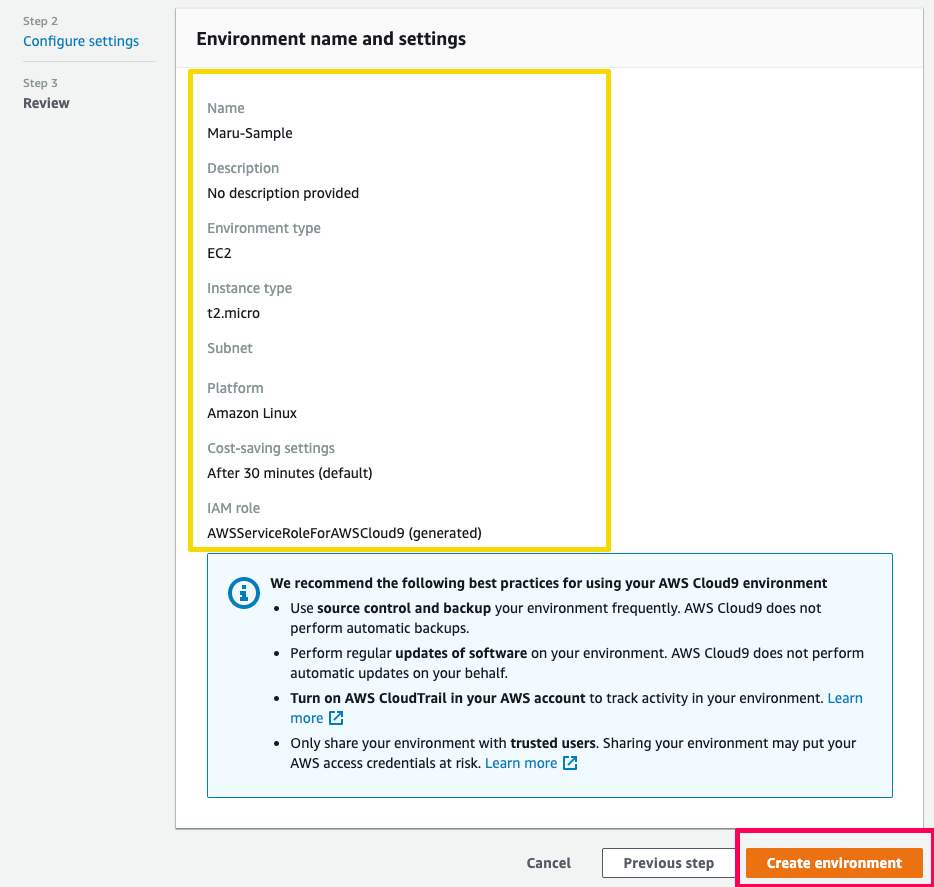
Environment name and settings
「Create environment」をクリックして環境を作成します。

STEP.5
作成中

STEP.6
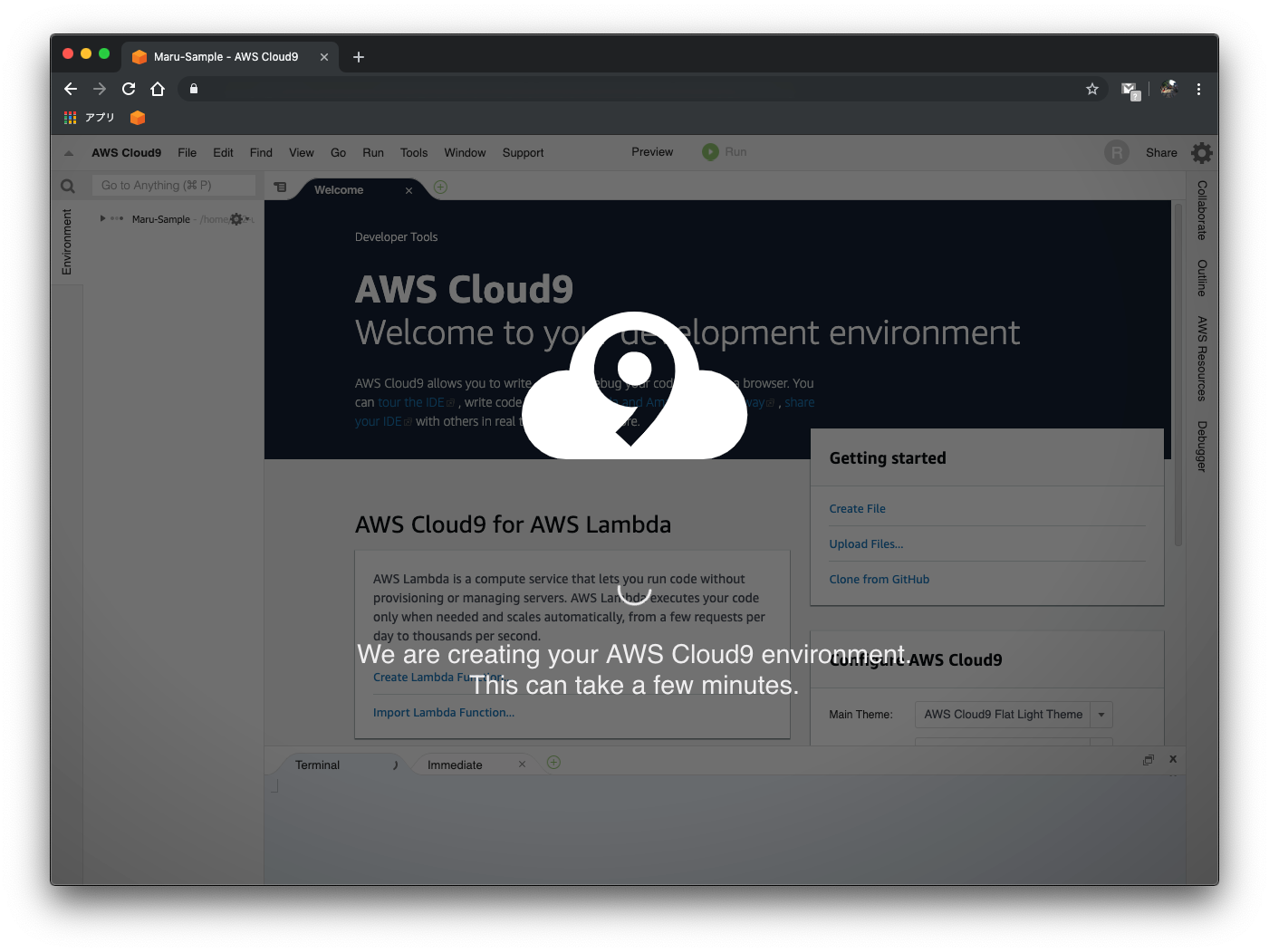
もう少しで完了

STEP.7
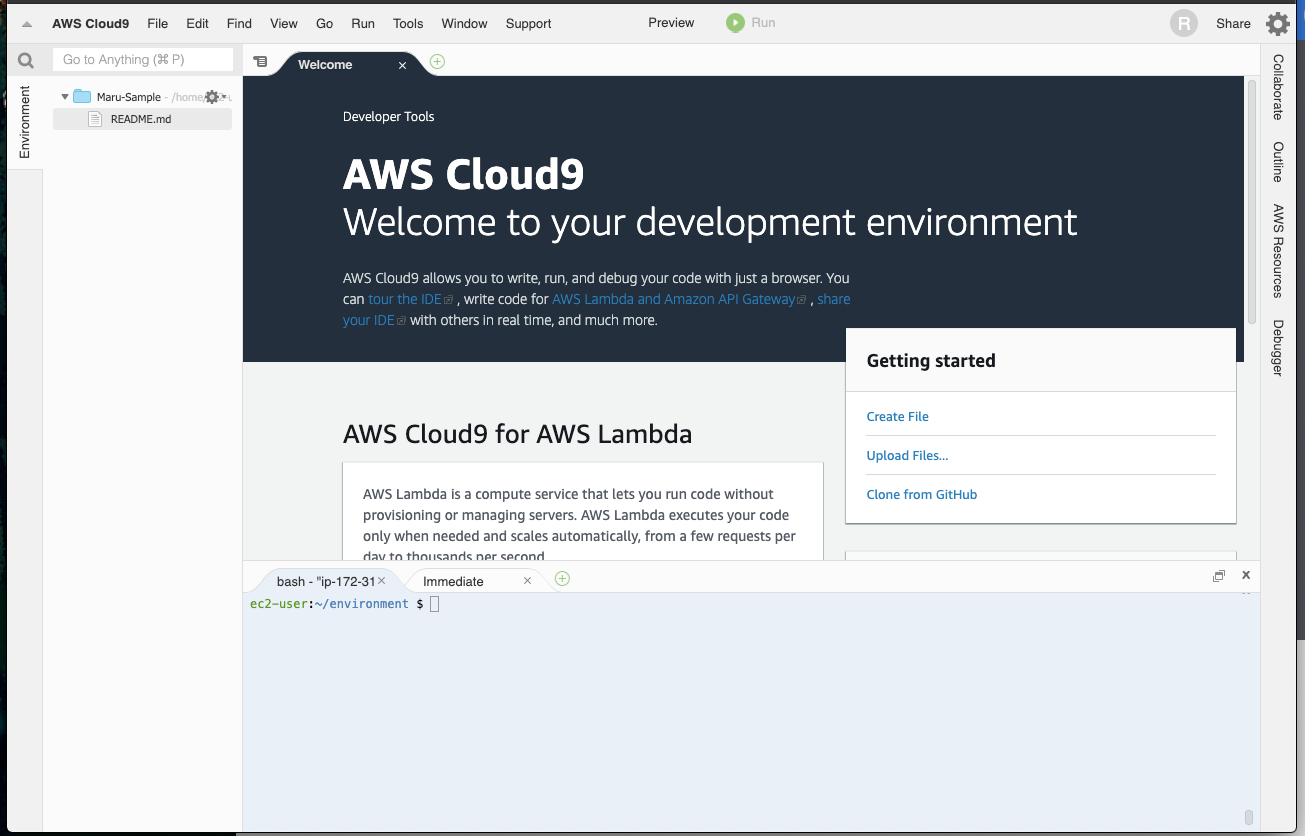
完了
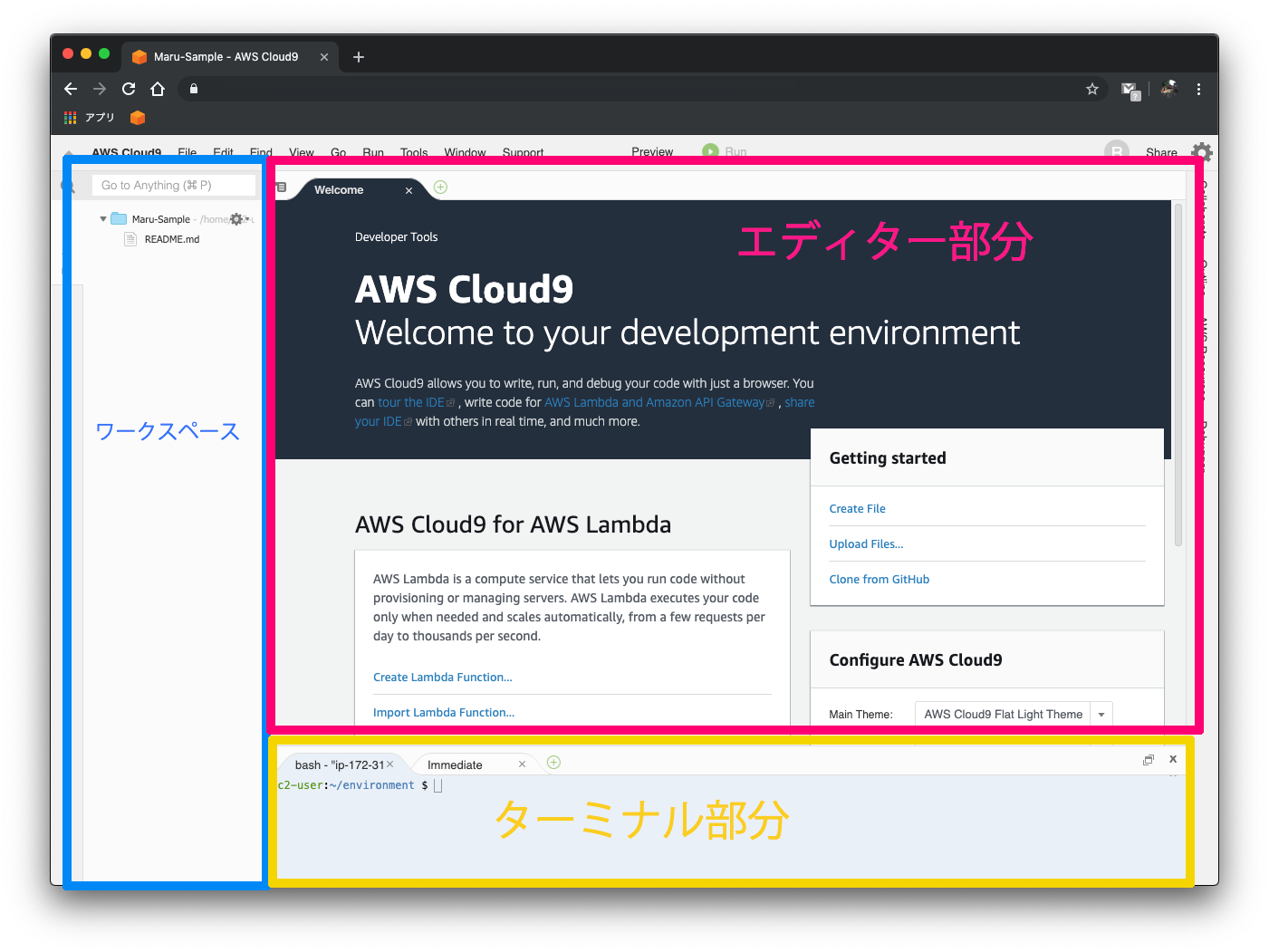
下記の画面が表示されていれば、AWS Cloud 9 がご利用になれます。

2.1. 各種画面の説明

- ワークスペース
- ワークスペース部分では、実際にGUI環境みたいに操作する事が可能です。
- ターミナル部分
- ターミナル部分では、Linuxのコマンドを直接叩く事が可能です。
- エディタ部分
- エディタ部分では、コードを書くことが出来ます。今回は、「index.html」ファイルを作成後に「!(ビックリマーク)」を入力後にTabキーを押しました。
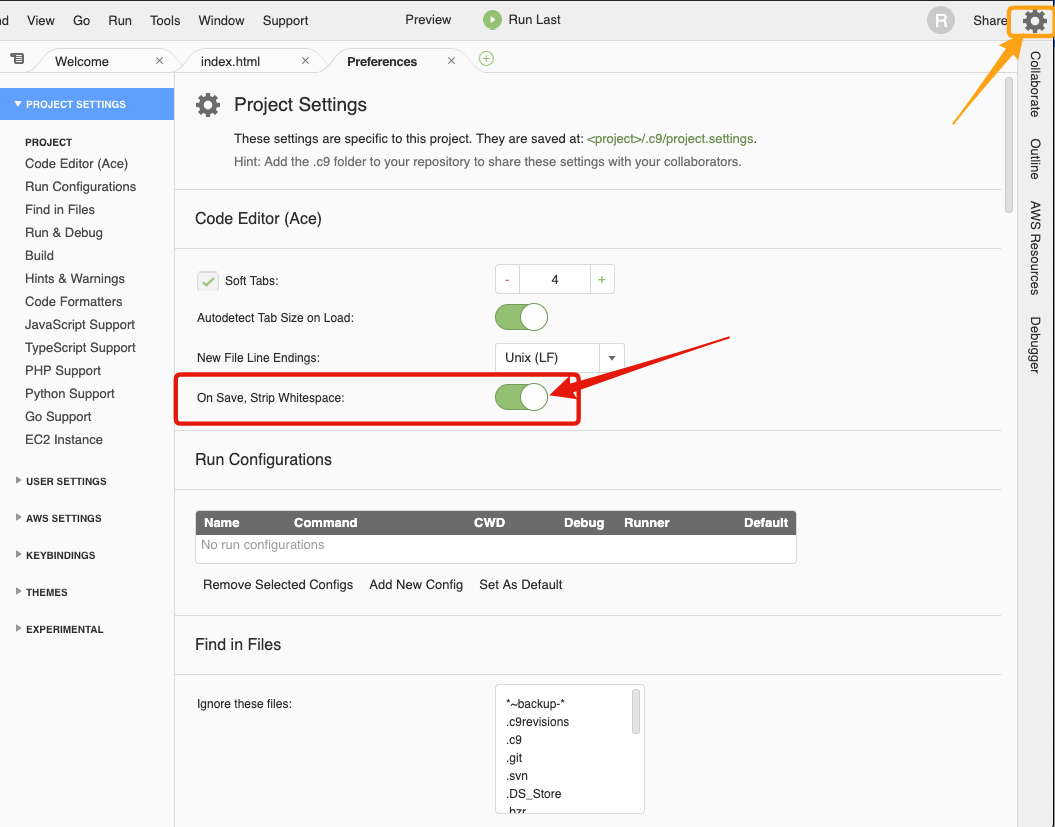
2.2. 自動保存を有効設定へ(重要)
右上の歯車マークをクリック後に、「On Save, Strip Whitespace」を有効に!!!!!!!

3. プロジェクトの削除方法
対象のプロジェクトを選択後に[Delete]をクリックして、「Delete」と入力
以上でAWS Cloud 9 の登録方法でした。
