Adobe PortfolioのURLを独自カスタムドメインに設定する方法
■ 目次
■ 目次1. はじめに1.1. 記事の内容1.2. 私のPortfolioサイト1.3. Adobe Portfolio とは2. 独自(サブ)ドメインの登録方法STEP.1 独自ドメインを準備STEP.2 独自ドメインに割り当てるIPアドレスの準備STEP.3 DNSレコードを追加STEP.4 独自ドメインをAdobe Portfolioに登録STEP.5 完了3. 最後に
1. はじめに
1.1. 記事の内容
Adobe Portfolioでサイトを公開する際に独自(カスタム)ドメインに変更する方法
(せっかくサイトを世界に公開するのだから、独自ドメインで世界に公開しよう!)
1.2. 私のPortfolioサイト
1.3. Adobe Portfolio とは
Adobe Creative Cloud 利用者なら無料で最大で5サイトまで公開できるサービスになります。
Lightroom と連携していてシンプルで操作がブロック単位なので画像中心でレスポンシブのポートフォリオサイトが簡単に作る事が出来ます。
2. 独自(サブ)ドメインの登録方法
注意
今回は、Adobe Portfolio上でのドメイン購入方法は記載していない為、事前にドメインを用意してください。
また、私自身はAWS Route53を使用しています。
STEP.1 独自ドメインを準備
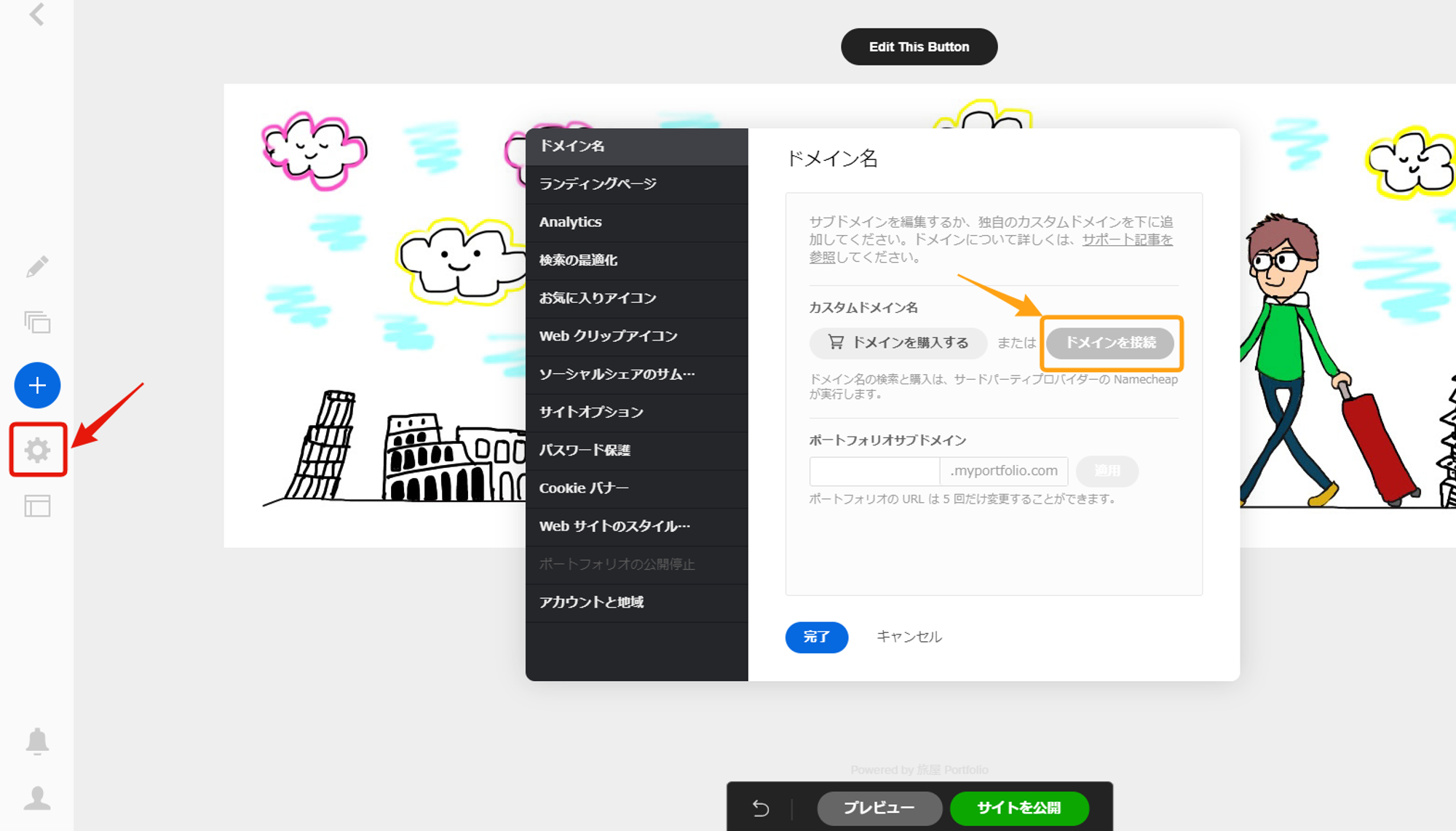
Adobe Portfolio で使いたい独自ドメインを準備します。
STEP.2 独自ドメインに割り当てるIPアドレスの準備

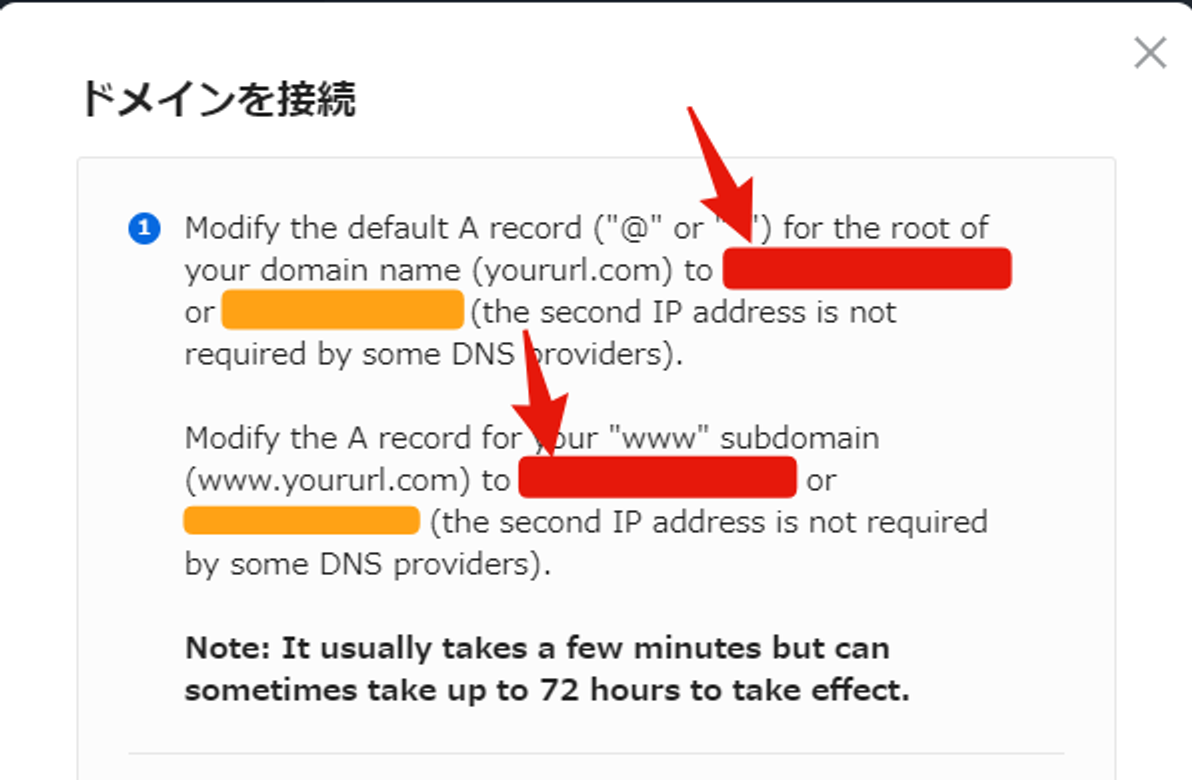
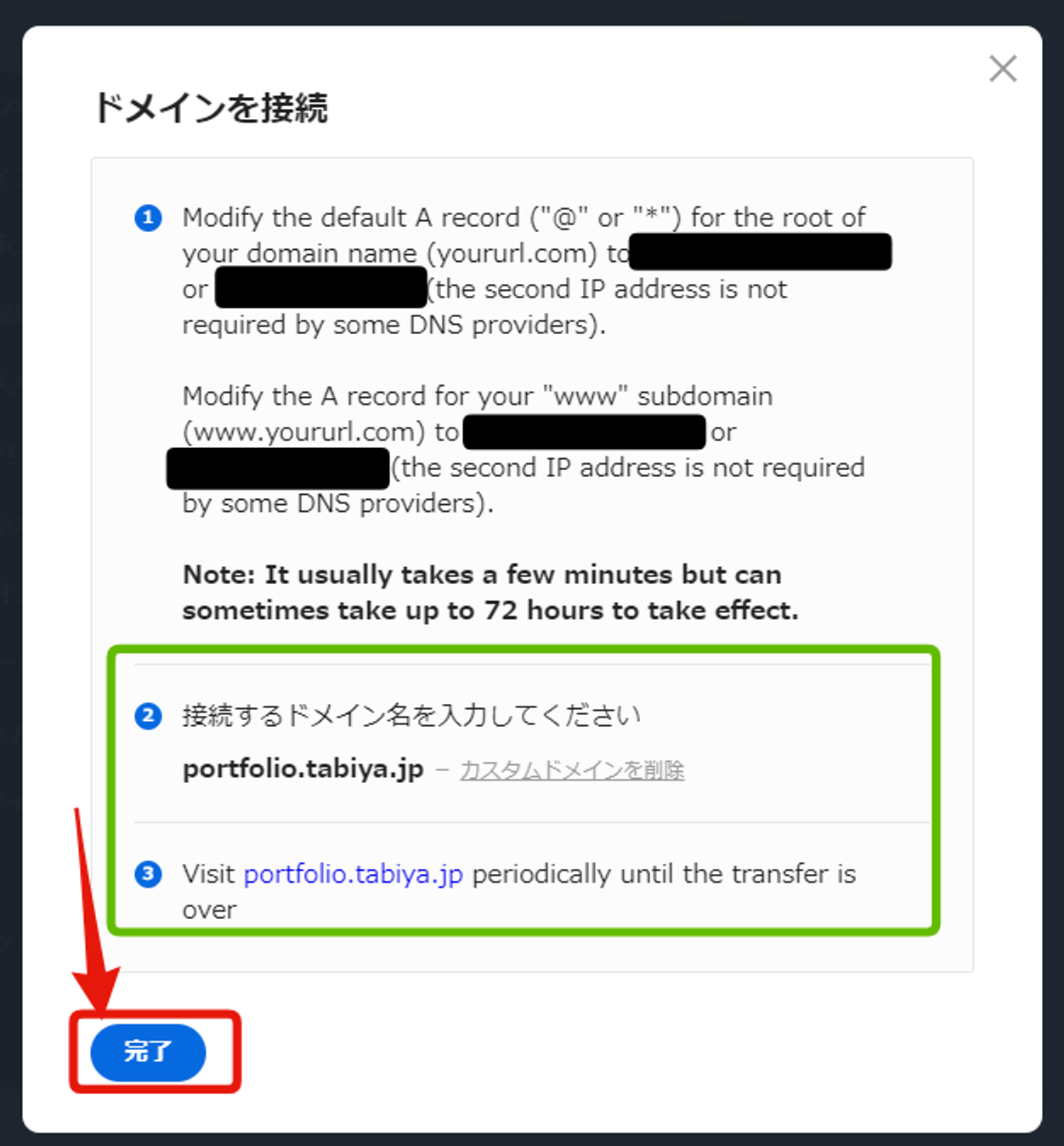
「ドメインを接続」をクリック後に表示された赤色で隠されているIPアドレスの所をコピーします。

STEP.3 DNSレコードを追加
DNSレコードの追加画面は、環境によって異なります。
サブドメインの追加方法 になります。(下に独自ドメイン登録方法もあります。)
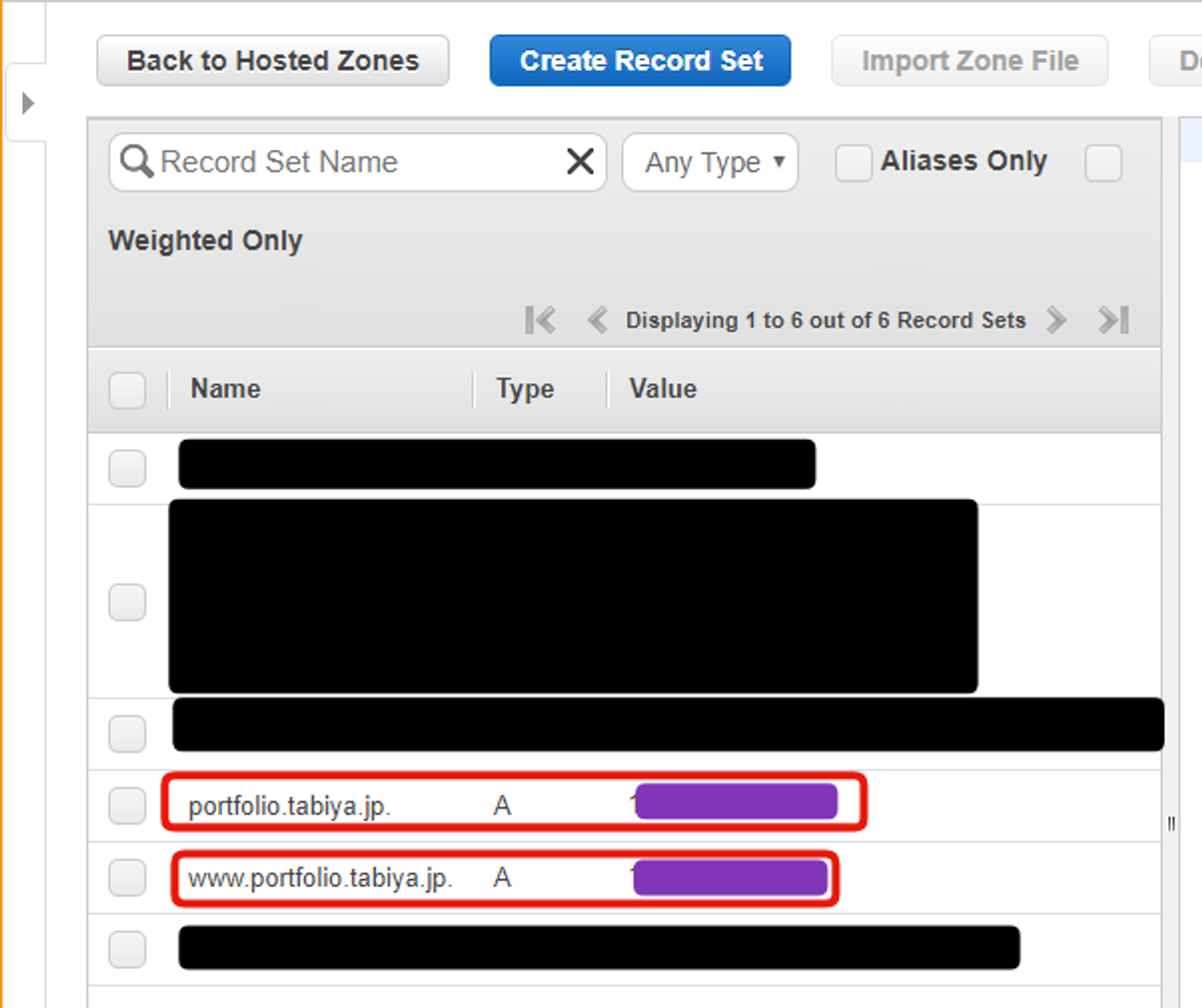
また、ホスト名に必ず 「www」 を追加する必要があります。
『portfolio.tabiya.jp』としてサイトを公開する場合は、「www.portfolio.tabiya.jp」と「portfolio.tabiya.jp」を追加します。
例えば、『abc.tabiya.jp』にしたい場合は、「www.abc.tabiya」と「abc.tabiya.jp」 を追加。
| 項目 | 設定内容 |
|---|---|
| Name | portfolio.tabiya.jp |
| Type | A – IPv4 address |
| Value | STEP.2 の赤色部分のIPアドレス |
| 項目 | 設定内容 |
|---|---|
| Name | www.portfolio.tabiya.jp |
| Type | A – IPv4 address |
| Value | STEP.2 の赤色部分のIPアドレス |

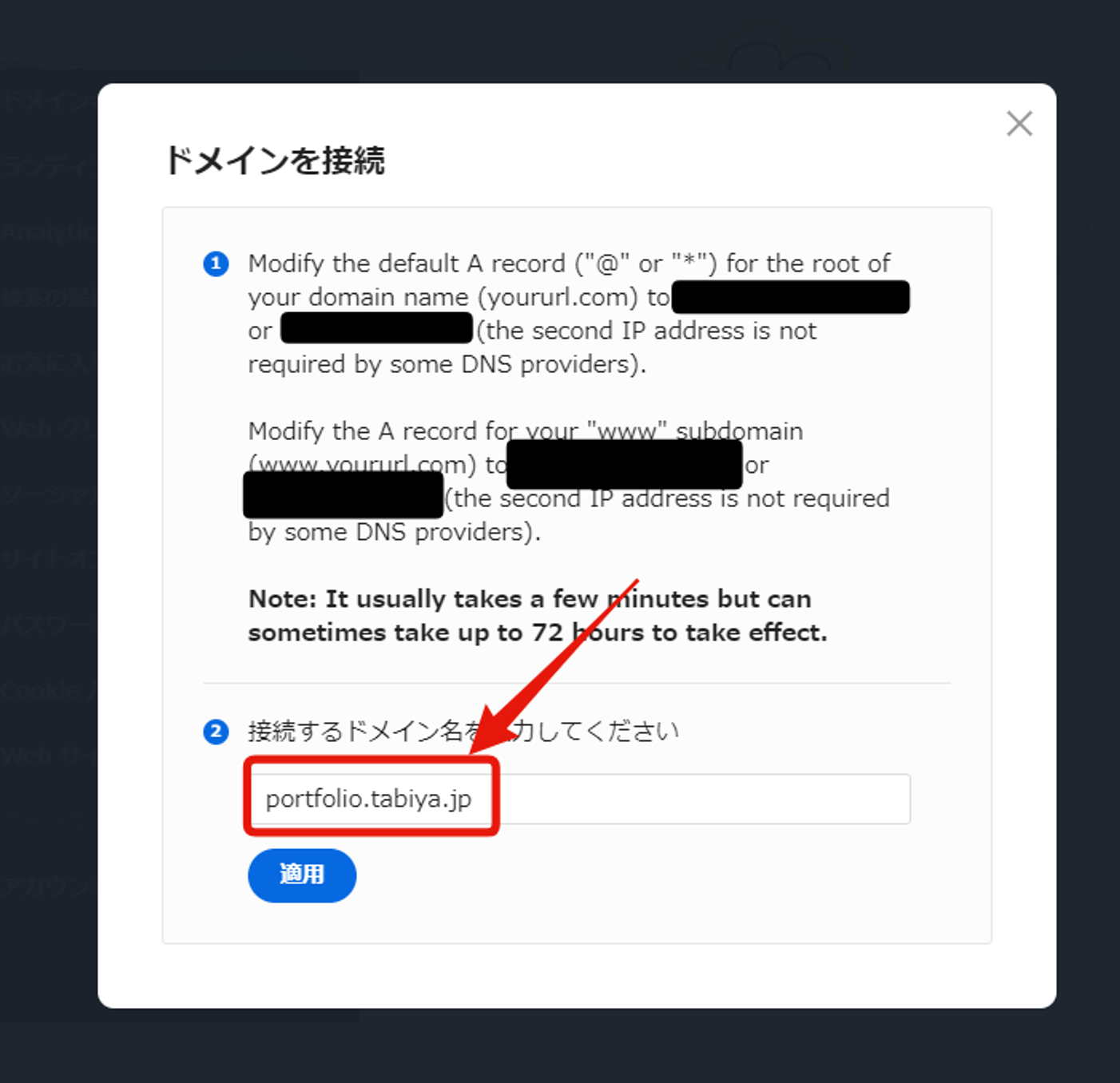
STEP.4 独自ドメインをAdobe Portfolioに登録

ドメイン設定がIPアドレスで正しく設定されていません。手順をここで確認 してください。(DNSステータスをこちら で確認してください)
STEP.5 完了
エラーがなければ下の様な画面になりますので、「完了」ボタンをクリックして完成です。

3. 最後に
自分のBlogで写真を公開しても数が限られる為、Adobe Portfolioを使えば違う視点でまとめたポートフォリオサイトを公開が出来るので、これから使っていきたいと思いました。
